Tuesday, December 20, 2011
Wednesday, December 14, 2011
I Gave My Kids A Terrible Present
Some great reference of kids. The little girls reaction to her brother at 2:32 is awesome!
Tuesday, December 13, 2011
Friday, December 9, 2011
Composition
One thing I find that often plagues animators that are just starting out, besides forgetting to bathe cause they are animating too much, is composition. What is compositoin you say? Well lets go to the dictionary.
composition is the placement or arrangement of visual elements or ingredients in a work of art or a photograph, as distinct from the subject of a work. It can also be thought of as the organization of the elements of art according to the principles of art.
Well that was wordy and boring...so what does it mean & how does that apply to animation? Composition has to do with where characters/objects are on the screen, within the frame of the shot. Too often than not, I see animators import a couple of rigs, throw in a camera and start animating. But why is the camera there? Why are the characters standing where they are? What is the composition? Why am I asking all these questions? Thought and planning should go into your composition just like it does in your acting choices. When you go see a Pixar movie, they didn't just barf the characters & cameras onto the screen...at least..I hope they didn't. Lots of thought and time goes into where they should be in relation to each other & where the camera should be. Here are some tips, examples, & rules... don't worry there are images, cause reading text is boring.
Fill Your Frame - You don't want the viewer to have to squint to make out what they are looking at. If the character is the focus of your shot...make sure you can see them. Now, sometimes having a character small on screen can be used for dramatic effect, but if this character is talking or doing an important action, make sure we can see em
Rule of Thirds - The basic principle behind the rule of thirds is to imagine breaking an image down into thirds (both horizontally and vertically) You want to place your main points of interest at the intersections or along the lines. Now this is a rule...and if I've learned anything in my days, its that rules are meant to be broken. So don't think you have to follow this all the time. But its good to understand the rules, so if you do break them you can intelligently talk about why you did.
Mood - This is a big one, you can use the angle/position of your camera to help evoke an emotion or mood. If your character is happy or sad, using a camera to help tell this will only make your animation that much better.
Placing a camera at a low angle looking up makes the subject look more powerful/strong. Vice versa, looking down at a character makes them feel more weak/helpless.
Positioning the character off to the side can create the feeling of loneliness and isolation.
Pushing the camera close in on a character can create a more intimate feeling.
Lines - You can use lines to help lead the viewers eyes to important parts of the shot.
These are just some examples and ideas. I highly recommend that everyone who is interested in animating try and learn more about composition! Here's a link that has even more info, cause you don't want to listen to me carry on all day. Happy Animating!
composition is the placement or arrangement of visual elements or ingredients in a work of art or a photograph, as distinct from the subject of a work. It can also be thought of as the organization of the elements of art according to the principles of art.
Well that was wordy and boring...so what does it mean & how does that apply to animation? Composition has to do with where characters/objects are on the screen, within the frame of the shot. Too often than not, I see animators import a couple of rigs, throw in a camera and start animating. But why is the camera there? Why are the characters standing where they are? What is the composition? Why am I asking all these questions? Thought and planning should go into your composition just like it does in your acting choices. When you go see a Pixar movie, they didn't just barf the characters & cameras onto the screen...at least..I hope they didn't. Lots of thought and time goes into where they should be in relation to each other & where the camera should be. Here are some tips, examples, & rules... don't worry there are images, cause reading text is boring.
Fill Your Frame - You don't want the viewer to have to squint to make out what they are looking at. If the character is the focus of your shot...make sure you can see them. Now, sometimes having a character small on screen can be used for dramatic effect, but if this character is talking or doing an important action, make sure we can see em
Rule of Thirds - The basic principle behind the rule of thirds is to imagine breaking an image down into thirds (both horizontally and vertically) You want to place your main points of interest at the intersections or along the lines. Now this is a rule...and if I've learned anything in my days, its that rules are meant to be broken. So don't think you have to follow this all the time. But its good to understand the rules, so if you do break them you can intelligently talk about why you did.
Mood - This is a big one, you can use the angle/position of your camera to help evoke an emotion or mood. If your character is happy or sad, using a camera to help tell this will only make your animation that much better.
Placing a camera at a low angle looking up makes the subject look more powerful/strong. Vice versa, looking down at a character makes them feel more weak/helpless.
Positioning the character off to the side can create the feeling of loneliness and isolation.
Pushing the camera close in on a character can create a more intimate feeling.
Lines - You can use lines to help lead the viewers eyes to important parts of the shot.
These are just some examples and ideas. I highly recommend that everyone who is interested in animating try and learn more about composition! Here's a link that has even more info, cause you don't want to listen to me carry on all day. Happy Animating!
Thursday, December 1, 2011
Wednesday, November 30, 2011
Tuesday, November 29, 2011
Monday, November 28, 2011
Wednesday, November 23, 2011
Top 100 Game Trailers
Game Trailers.com made a list of the top 100 game trailers of all time. Here's the top 5 and you can check out the entire list here
Monday, November 21, 2011
Friday, November 18, 2011
Voltron #3
Tuesday, November 15, 2011
Thursday, November 3, 2011
Friday, October 28, 2011
Tuesday, October 25, 2011
Animating Transformers Online
Friday, October 7, 2011
Wednesday, September 14, 2011
Acting Reference #56
Here's some good reference of crying from Magnolia. Something to note about crying, its always associated with another emotion. We cry because were happy, sad, afraid, nervous, etc. Knowing whats causing your character to cry and associating that emotion into the animation will make it more believable.
Thursday, September 1, 2011
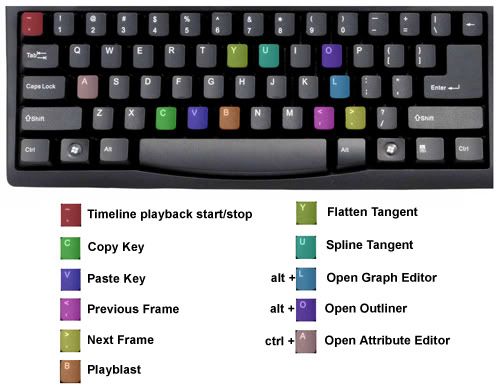
Helpful Hints: Shortcuts!
Working in the video game industry, the name of the game is usually speed. Turnarounds can be very fast and being able to animate quickly is key. Something I find very helpful for animating more quickly is setting up shortcuts. I didn't use many shortcuts when I first started animating, but now I swear by them. If I find myself starting to use a certain function repeatedly, I'll create a shortcut for it. You'd be surprised how much time you can save by not having to navigate through windows & menus.
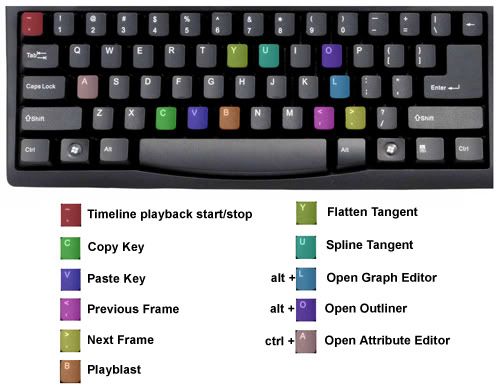
Here's an image and quick breakdown of the main shortcuts I use. Depending on the shot, I'll sometimes add more specific ones having to do with the rig (selecting controls, hiding body parts, etc)
For those who don't know, you can customize your own shortcuts in Maya by going to
Window/Settings&Preferences/HotKey Editor
Here it lists all of Mayas default commands and you can Assign New Hotkeys to them. Using the bottom portion you can also create custom ones with your own commands.
Here's an image and quick breakdown of the main shortcuts I use. Depending on the shot, I'll sometimes add more specific ones having to do with the rig (selecting controls, hiding body parts, etc)
For those who don't know, you can customize your own shortcuts in Maya by going to
Window/Settings&Preferences/HotKey Editor
Here it lists all of Mayas default commands and you can Assign New Hotkeys to them. Using the bottom portion you can also create custom ones with your own commands.

Monday, August 22, 2011
Wednesday, August 17, 2011
Acting Reference #55
Here's a nice clip from The Town that's a great example of changing emotions
The girl starts out very flirtatious - playing with her earring, smiling, pressing her lips together. She's never met this guy and she's putting on the usual "I'm interested" act
Then he starts talking about the 20 dollar bill. She starts a little confused, she's never heard this one before, but then she genuinely starts to get more interested. The smile she starts to use now is more genuine than the one she had before. This is a subtle change of emotion - she's went from I'm pretending to be interesting to I'm more genuinely interested.
Finally he mentions the oxy (drugs) and she realizes this person is not who she thought he was, she instantly starts to avoid eye contact, slouches down in her seat, you can feel her getting a little nervous/worried.
Before you have a change of emotion, its helpful to build up a different emotion first, basically its anticipation but with feelings. If you were to animate a character jumping, you would first anticipate them down. The same concept can apply to emotional changes, if you want to have a more drastic change, have the character go from two opposite emotions. (anticipations are usually in the opposite direction of the main movement). So if a character is going to be frightened, have them start more happy/calm. If they are going to laugh from a joke, maybe they start upset/mad. Creating contrast in your emotion change will make for a more interesting animation.
Acting Reference #55 from Kyle Kenworthy on Vimeo.
The girl starts out very flirtatious - playing with her earring, smiling, pressing her lips together. She's never met this guy and she's putting on the usual "I'm interested" act
Then he starts talking about the 20 dollar bill. She starts a little confused, she's never heard this one before, but then she genuinely starts to get more interested. The smile she starts to use now is more genuine than the one she had before. This is a subtle change of emotion - she's went from I'm pretending to be interesting to I'm more genuinely interested.
Finally he mentions the oxy (drugs) and she realizes this person is not who she thought he was, she instantly starts to avoid eye contact, slouches down in her seat, you can feel her getting a little nervous/worried.
Before you have a change of emotion, its helpful to build up a different emotion first, basically its anticipation but with feelings. If you were to animate a character jumping, you would first anticipate them down. The same concept can apply to emotional changes, if you want to have a more drastic change, have the character go from two opposite emotions. (anticipations are usually in the opposite direction of the main movement). So if a character is going to be frightened, have them start more happy/calm. If they are going to laugh from a joke, maybe they start upset/mad. Creating contrast in your emotion change will make for a more interesting animation.
Acting Reference #55 from Kyle Kenworthy on Vimeo.
Monday, August 15, 2011
Friday, August 5, 2011
Wednesday, August 3, 2011
Voltron? #1
Wednesday, July 13, 2011
Tuesday, July 12, 2011
Dead Set: New Anim #1
Monday, July 11, 2011
Acting Reference #54
Here's a great clip from Batman Begins (my favorite of them...yes I enjoyed it more than The Dark Knight) This is a good example of eye direction. As Liam Neeson starts to tell the story of his past his focus goes away from Christian Bale & goes more inward. You really get the feeling that he is thinking back on the past. What I also like about this sequence is that it starts with Bale not wanting to look at Neeson. Bale is having to confront his past and he doesn't want to, so he avoids eye contact. It's not until Neeson starts telling his own story & Bale learns how similar the two of them really are, that he looks up at him. You can really use eye direction to help tell the audience what a character is thinking & the relationship between characters.
Friday, July 8, 2011
SeaWorld San Diego's Turtle Reef
Here's a clip from the latest game I did animation for. Race For The Beach is a game that will be installed at SeaWorld San Diego. Four players each control a different turtle, traveling through the ocean, eating food and avoiding dangers. This is just a quick clip (the entire experience is around 5 minutes long) I did all the animation that make up the turtle movements, all the fish, crabs & sharks (the jellyfish were programmatically animated)
Friday, July 1, 2011
Older Animations #1
I thought I would start to post some older stuff on here...lots of it will be from games that weren't released.
Here's a little video with some animations I did using the Microsoft Avatar back in 2009. This was for a Zoo game we were working on. Most of these were done quickly to get something working in the game.
Here's a little video with some animations I did using the Microsoft Avatar back in 2009. This was for a Zoo game we were working on. Most of these were done quickly to get something working in the game.
Wednesday, June 22, 2011
Tuesday, June 21, 2011
Race For The Beach Open
The interactive exhibit we've been working on for Sea World is now open in San Diego, here's some pics.
Monday, June 20, 2011
Sculpting
I haven't sculpted since college and figured I would play around with it again. Hopefully I'll get better as time goes on haha
Thursday, June 16, 2011
Tuesday, June 14, 2011
Acting Reference #53
Here's a neat little clip from Conspiracy Theory. I like it because of the little head tilt & shoulder raise that Mel Gibson does. I also like it because you can clearly see the breathe that he takes during the clip, make sure to think about and plan when your character is breathing in a shot.
Sunday, June 12, 2011
Wednesday, June 8, 2011
Tuesday, June 7, 2011
Race For The Beach Animation
Here's a video showing SeaWorld's new Turtle Reef exhibit in San Diego. The game that I worked on/did animation for, Race For The Beach, is shown at the 12sec mark
Monday, June 6, 2011
Friday, May 27, 2011
Thursday, May 19, 2011
Mayor Shelbourne Test
Cool test by animator Chris Williams
Rough Animation Test for Mayor Shelbourne from Chris Williams on Vimeo.
Rough Animation Test for Mayor Shelbourne from Chris Williams on Vimeo.
Saturday, May 14, 2011
Thursday, May 5, 2011
Pixar Short "La Luna" Revealed
"La Luna is the timeless fable of a young boy who is coming of age in the most peculiar of circumstances. Tonight is the very first time his Papa and Grandpa are taking him to work. In an old wooden boat they row far out to sea, and with no land in sight, they stop and wait," reads the synopsis.
"A big surprise awaits the little boy as he discovers his family’s most unusual line of work. Should he follow the example of his Papa, or his Grandpa? Will he be able to find his own way in the midst of their conflicting opinions and timeworn traditions?"
"A big surprise awaits the little boy as he discovers his family’s most unusual line of work. Should he follow the example of his Papa, or his Grandpa? Will he be able to find his own way in the midst of their conflicting opinions and timeworn traditions?"
Friday, April 29, 2011
Acting Reference #52
I posted this one over at onanimation.com, but I figured I do it here too
I wanted to show this clip from The Way Back because it does a great job showing a fight or flight response. The fight or flight response states that animals/humans react to threats with a general discharge of the sympathetic nervous system, priming the person for fighting or fleeing. Males and females tend to deal with stressful situations differently. Males are more likely to respond to an emergency situation with aggression (fight), while females are more likely to flee (flight), turn to others for help, or attempt to defuse the situation. This clip is a great example of someone going through the fight or flight response.
It starts with Ed Harris piecing a lie together, he has this great subtle little smile once he has figured out the girl has been lying to him, this little moment of realization before he speaks helps the audience know he’s figured something out. Saoirse Ronan’s character instantly gets confrontational, its not over the top, but her voice and pacing let you know she’s afraid/upset. Her reaction is perfect the moment he says “your parents weren’t murdered” the quick head turn, the eye blinks, you really feel she’s afraid, that she’s going into “fight or flight” mode. I love clips like this cause it really shows the battle going in within ourselves, sometimes that battle can be far more interesting than external ones. Mark my words, Saoirse Ronan will have an Oscar in 5 years or less (she’s already been nominated once when she was 13)
I wanted to show this clip from The Way Back because it does a great job showing a fight or flight response. The fight or flight response states that animals/humans react to threats with a general discharge of the sympathetic nervous system, priming the person for fighting or fleeing. Males and females tend to deal with stressful situations differently. Males are more likely to respond to an emergency situation with aggression (fight), while females are more likely to flee (flight), turn to others for help, or attempt to defuse the situation. This clip is a great example of someone going through the fight or flight response.
It starts with Ed Harris piecing a lie together, he has this great subtle little smile once he has figured out the girl has been lying to him, this little moment of realization before he speaks helps the audience know he’s figured something out. Saoirse Ronan’s character instantly gets confrontational, its not over the top, but her voice and pacing let you know she’s afraid/upset. Her reaction is perfect the moment he says “your parents weren’t murdered” the quick head turn, the eye blinks, you really feel she’s afraid, that she’s going into “fight or flight” mode. I love clips like this cause it really shows the battle going in within ourselves, sometimes that battle can be far more interesting than external ones. Mark my words, Saoirse Ronan will have an Oscar in 5 years or less (she’s already been nominated once when she was 13)
Thursday, April 28, 2011
Tuesday, April 26, 2011
Tuesday, April 19, 2011
Tuesday, April 12, 2011
Battleball Process
I decided to talk a little about the process I used when animating on Battle Ball. The thing that made this project interesting was how fast I had to animate. As I mentioned in the reel I posted, most shots were completed in 5-12 hrs...so basically a day for each shot. Here's a hopefully in depth look at how I animated a shot for this project. I've broken it down into steps with videos for each one. This shot took me about 10 hrs to complete.
The first thing I did when starting on this project was research. After coming to the conclusion that my bball skills aren't quite amazing... I decided not to shoot reference of myself and instead search for videos of people who are far more talented than me. I spent a long time basically just looking for videos of stuff that was cool, it was a blast. Later I started combing this videos and making notes...use this dribble, then that dunk...and that celebreation, etc etc. For this animation I combined 2 reference videos..a dribble and a dunk. I mainly just used them as rough reference, as this dunk is one that a human couldn't do in real life and I ended up changing lots of things in the dribble too. I like how in a lot of street ball players would bounce the ball off their opponents face...so I also decided to add that in...but in a more extreme way haha. Here's a clip of the combined reference
I actually animated the dribble in the beginning in a previous shot, lots of the moves in our game share dribbles (as they were the most complex to animate) so I won't go through the step by step of how I animated that...but here it is.
The 1st thing I usually did when approaching these dunks was a real quick pass on the timing of the jump. This helps get a sense of how much hang time there will be. I only animate the root of the character and basically treat him like a bouncing ball.
After I get a rough feel of the timing I switch to stepped mode and start blocking in my keys. I break up the animation in 2 parts - The Jump & The Hanging on the rim. I tend to break up my animations into chunks like this and work on them in sections, it helps me not feel as overwhelmed...especially on long shots. So this is rough blocking for the 1st part of the shot
After I finish blocking on the 1st part, I move on to the second. I now have the whole shot blocked in.
After I get the whole shot blocked I spend a bit of time adding more inbetweens and refining the timing. I try and make sure I have enough here that when I finally spline it I hopefully don't have a lot of clean up to do (which helps save time). The more keys you add in in this phase, the less inbetweening the computer will do...which is good cause they can be dumb :P For adding inbetweens I use the tweenMachine plug in..I find it super useful.
Then I hit the spline button and cross my fingers. This is what the whole shot looks like right after I splinned everything....not too good...but not too bad. The legs and arms are doing all sorts of wonky things (since I'm doing a lot of ik/fk switching) but all in all not too bad. In this step, if things look too broken..or parts of the animation don't quite work/make sense, I go back to stepped and add more inbetweens/rework things, then spline again. In this shot I didn't have to do that.
I now start to polish the shot up. I read a tip by Shawn Kelly where he mentioned he hides the legs when cleaning things up and I've found that to be really helpful when animating more physical shots like this. I again am only working on the 1st half of the shot. I start with cleaning up the root and then work my way up the body. In some of the shots I'd even turn off the arms...but I didn't do that here.
After I'm semi satisfied with the 1st half of the shot I start looking at the last half...following the same plan as before....starting with the root and working my way up through the body. I've also added a little celebration bit to the end of the shot.
Now that I've got the upperbody feeling pretty well. I go back and repeat the process for the legs. It's now much easy to clean them up with the root/upper body more of less finished...I just go through and make sure the footfalls are in the right place and add overlap/drag for when he's in the air. As I've been doing throughout I start with just the 1st half of the shot.
Once the 1st half is cleaned up...I move on to cleaning up the legs in the last half
This is the final shot. I've went back and made sure everything hooks up well with the dribble I'm using and I added the reaction to the second character. There are definitely things I would want to fix, but lots of times when animating on games or in short timelines its about finding a balance of quantity & quality. This process helped me to animate quickly, but also end up with a result that I was satisfied with considering the time constraints. You can see my reel of Battleball animations HERE
The first thing I did when starting on this project was research. After coming to the conclusion that my bball skills aren't quite amazing... I decided not to shoot reference of myself and instead search for videos of people who are far more talented than me. I spent a long time basically just looking for videos of stuff that was cool, it was a blast. Later I started combing this videos and making notes...use this dribble, then that dunk...and that celebreation, etc etc. For this animation I combined 2 reference videos..a dribble and a dunk. I mainly just used them as rough reference, as this dunk is one that a human couldn't do in real life and I ended up changing lots of things in the dribble too. I like how in a lot of street ball players would bounce the ball off their opponents face...so I also decided to add that in...but in a more extreme way haha. Here's a clip of the combined reference
I actually animated the dribble in the beginning in a previous shot, lots of the moves in our game share dribbles (as they were the most complex to animate) so I won't go through the step by step of how I animated that...but here it is.
The 1st thing I usually did when approaching these dunks was a real quick pass on the timing of the jump. This helps get a sense of how much hang time there will be. I only animate the root of the character and basically treat him like a bouncing ball.
After I get a rough feel of the timing I switch to stepped mode and start blocking in my keys. I break up the animation in 2 parts - The Jump & The Hanging on the rim. I tend to break up my animations into chunks like this and work on them in sections, it helps me not feel as overwhelmed...especially on long shots. So this is rough blocking for the 1st part of the shot
After I finish blocking on the 1st part, I move on to the second. I now have the whole shot blocked in.
After I get the whole shot blocked I spend a bit of time adding more inbetweens and refining the timing. I try and make sure I have enough here that when I finally spline it I hopefully don't have a lot of clean up to do (which helps save time). The more keys you add in in this phase, the less inbetweening the computer will do...which is good cause they can be dumb :P For adding inbetweens I use the tweenMachine plug in..I find it super useful.
Then I hit the spline button and cross my fingers. This is what the whole shot looks like right after I splinned everything....not too good...but not too bad. The legs and arms are doing all sorts of wonky things (since I'm doing a lot of ik/fk switching) but all in all not too bad. In this step, if things look too broken..or parts of the animation don't quite work/make sense, I go back to stepped and add more inbetweens/rework things, then spline again. In this shot I didn't have to do that.
I now start to polish the shot up. I read a tip by Shawn Kelly where he mentioned he hides the legs when cleaning things up and I've found that to be really helpful when animating more physical shots like this. I again am only working on the 1st half of the shot. I start with cleaning up the root and then work my way up the body. In some of the shots I'd even turn off the arms...but I didn't do that here.
After I'm semi satisfied with the 1st half of the shot I start looking at the last half...following the same plan as before....starting with the root and working my way up through the body. I've also added a little celebration bit to the end of the shot.
Now that I've got the upperbody feeling pretty well. I go back and repeat the process for the legs. It's now much easy to clean them up with the root/upper body more of less finished...I just go through and make sure the footfalls are in the right place and add overlap/drag for when he's in the air. As I've been doing throughout I start with just the 1st half of the shot.
Once the 1st half is cleaned up...I move on to cleaning up the legs in the last half
This is the final shot. I've went back and made sure everything hooks up well with the dribble I'm using and I added the reaction to the second character. There are definitely things I would want to fix, but lots of times when animating on games or in short timelines its about finding a balance of quantity & quality. This process helped me to animate quickly, but also end up with a result that I was satisfied with considering the time constraints. You can see my reel of Battleball animations HERE
Friday, April 8, 2011
Battleball Reel
So the game I worked on a couple months ago went into open beta today. If you got facebook you can play the game here. This is a showreel of some of the animation I did for it. The timeline was pretty short & as you can see most of the animations were done in 5-12 hrs, but still a lot of fun to work on.
Wednesday, April 6, 2011
Acting Reference #51
So most of these acting reference videos I have posted have been more about emotion and character. I figured I should try and get some more interesting movements/gestures. Here's one from The Big Lebowski. The little foot shuffle that Jeff Bridges does after he gets up from the couch is really cool and has a great "sneaky" feel about it.
Friday, April 1, 2011
Acting Reference #50
This is a Subaru commercial I saw on tv and I really loved the little girl in it. The way she plays with the seat belt while she talks feels very natural & childlike. Oh..and #50!! woohoo!
Thursday, March 31, 2011
11 Second Club: Done
Tuesday, March 29, 2011
Sunday, March 27, 2011
Thursday, March 24, 2011
Tuesday, March 22, 2011
Sunday, March 20, 2011
11 Second Club: Blocking
Saturday, March 19, 2011
Acting Reference #49
I love this little scene from Kill Bill. They convey so much with just a serious of looks. Subtle stuff like this can be very interesting when pulled for right.
Monday, March 14, 2011
Thursday, March 10, 2011
Tuesday, March 8, 2011
Friday, March 4, 2011
Thursday, March 3, 2011
Tuesday, March 1, 2011
Acting Reference #48
Here's a small clip from The Assassination of Jesse James By The Coward Robert Ford that's a great example of thought process. In this shot Casey Affleck is coming to terms with the fact that he has to kill Jesse James (no its not a spoiler...its in the movie title haha) It's awesome how you can so easily see the stages of his thought process.
1st - he starts nervous/jittery, his head is moving more, licking his lips, eyes darting.
2nd - he slows down a bit, starts to concentrate, eyes look down thinking about what must be done.
3rd - he reaches his decision, eyes slowly look up in an almost villainous way and then he stands up.
Like your parents said when you were growing up "think before you act" so when you're animating make sure your characters are doing this too.
1st - he starts nervous/jittery, his head is moving more, licking his lips, eyes darting.
2nd - he slows down a bit, starts to concentrate, eyes look down thinking about what must be done.
3rd - he reaches his decision, eyes slowly look up in an almost villainous way and then he stands up.
Like your parents said when you were growing up "think before you act" so when you're animating make sure your characters are doing this too.
Monday, February 28, 2011
Friday, February 25, 2011
Schell Games Company Reel
If you head over to the Schell Games website (where I work) you can check out a new company demo reel. Here's my shots that are in it
:00 sec - logo animation at the beginning
:19 sec - Mechatars - wolf run cycle
:36 sec - zoo animation - all characters & tiger
1:04 - Pirates of the Caribbean fish animation
1:15 - BattleBall - did both of the dunk animations here
1:38 - Puzzle Funhouse - shot of Chef bursting through the door
2:27 - Fairies - last shot of Fairie flying around balloon
Click the image to check it out!

:00 sec - logo animation at the beginning
:19 sec - Mechatars - wolf run cycle
:36 sec - zoo animation - all characters & tiger
1:04 - Pirates of the Caribbean fish animation
1:15 - BattleBall - did both of the dunk animations here
1:38 - Puzzle Funhouse - shot of Chef bursting through the door
2:27 - Fairies - last shot of Fairie flying around balloon
Click the image to check it out!

Subscribe to:
Comments (Atom)